Heading Elements
- A heading element implies all the font changes, paragraph breaks before and after, and white space (for example) necessary to render the heading. Further character emphasis or paragraph marks are not required in HTML. H1 is the highest level of heading, and is recommended for the start of a hypertext node. It is suggested that the the text of the first heading be suitable for a reader who is already browsing in related information, in contrast to the title tag which should identify the node in a wider context.
- Six levels of heading are supported.
click on HTML in Markdown to see HTML Code.
Sementic HTML Element:
Element that implies some meaning to the content. it's an element that tells you something about the content, whether its importance, whether it's a little bit of its description, it basically hints to you to that meaning.
features of Sementic HTML Element:
- may helps in SEO.
- made easy for Human to understand meaning of content.
Summary:
- well chosen content for h1 element is crucial to search engine optimization, and you should definitely take advantage of that
- It allow you for more meaningful expression of the structure of your HTML code, HTML page, but they don't really give you any more functionality than a regular div or regular span would without it.
Lists:
Unordered List
- the way you create an unordered list is you specify a <ul unordered list <ul tag around your entire content
- only thing is allowed inside a <ul element is an <li element. Anything else is not allowed.
- for sublist again use <ul element and use <li in it
Ordered List
- here, the only difference is that our ul tag got replaced with an ol tag, which stands for ordered list. But the li items are exactly the same.
- And the way we treat a sublist within an ordered list is also exactly the same as we treated it within the unordered list.
click on HTML in Markdown to see HTML Code.
HTML Character Entity References
- it help to avoid HTML rendering issues
- also safeguard against more character encoding.
- provide characters that not avaliable in keyboard like Copyright, alpha beta symbols, currency
- Some characters are reserved in HTML.
- If you use the less than (<) or greater than (>) signs in your text, the browser might mix them with tags.
Character entities are used to display reserved characters in HTML.
- One purpose of HTML Character Entity References is To allow the browser to display certain characters it would otherwise interpret as part of HTML code and not something to display to the user
- Using only HTML, how would you make sure that 3 words in an HTML document ALWAYS appear together on 1 line, even if the text word-wraps because the browser window is too narrow for that text line? Place entity reference after the 1st word and after the 2nd word (with no spaces in between words and entity references)
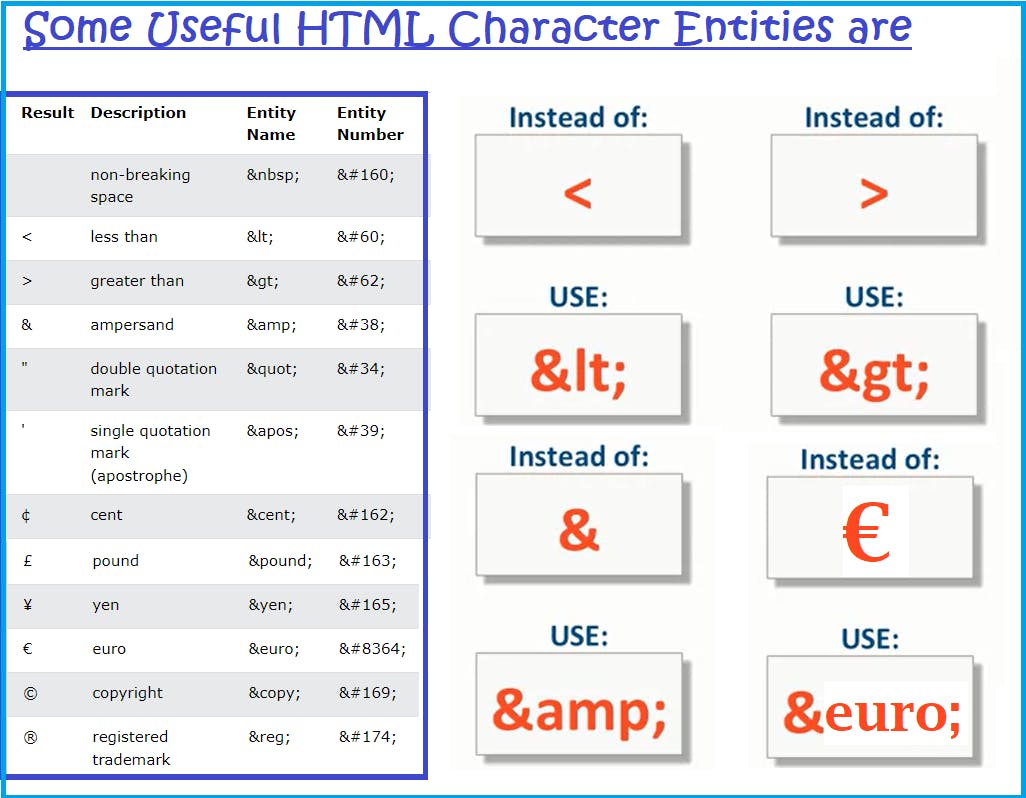
Some Useful HTML Character Entities are

Creating Links
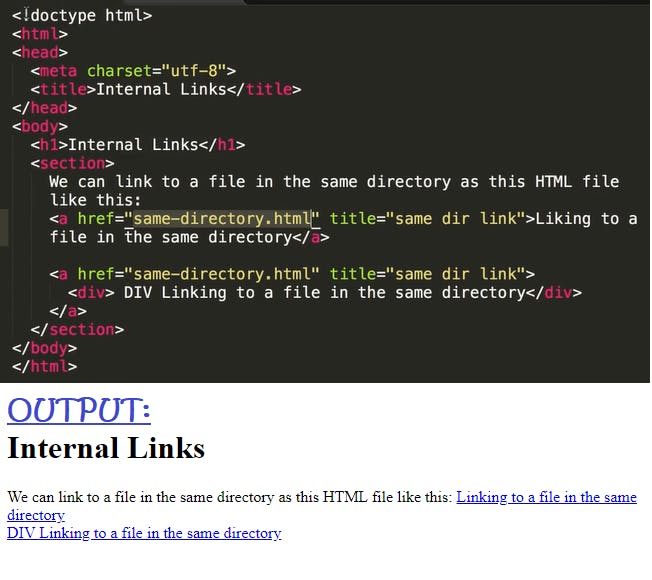
Internal Links:
- the way you create links is by specifying an a element with an attribute href. And href stands for hypertext reference. The value of href can either be a relative or an absolute URL.
- since we're discussing internal links which are links that point to internal web pages of the where application the links we're showing are all relative URL links.
- Since we're providing no directory information, the browser will assume that same-directory.html is a file that lives in the same directory as links-internal.html. It's also a very good idea to always specify a title attribute for the a tag. The title attribute is used by the screen readers that help the visually impaired people get through the web page
click on HTML in Markdown to see HTML Code.

External Links:
- There's really nothing super special about external links other that their href value usually starts with http:// because it's usually the case that external links are hosted on a different domain name than your website
- However, there's one feature of the a element that that is quite often used in conjunction with external links is the target attribute, when it's set to the value _blank, forces the browser to open this page in a new tab or a new window.
- The reason that's advantageous is because nowadays unfortunately people have a very short attention span, and if you take them from your website to a different website, it is a very good chance that they will never come back to your site. And usually you don't want them to leave your site completely. So target="_blank" is very useful in that regard. Let's a take a look at this page in the browser.
click on HTML in Markdown to see HTML Code.
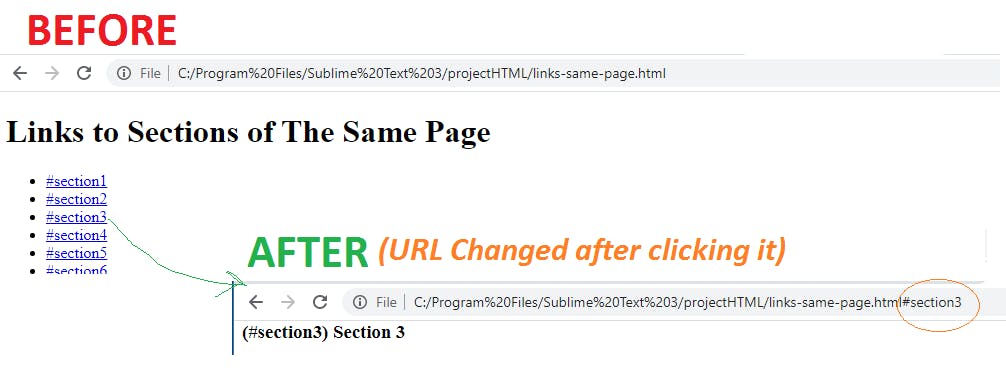
Fragment Identifier :
click on HTML in Markdown to see HTML Code.
as you could see, the links that have set up here all have a very specific format in the href attribute. It's a # followed by some name like section1, section2, and so on. Now what these links are pointing to is a section of our page. Now you could identify a section a couple of different ways. You can have in any tag that has an id with that section name. Notice that the section name does not contain the # sign. Only the link to that section contains the # sign. That's one way to identify a section within the page. Another way is, if we scroll down all the way to the bottom of the page, is to create an anchor tag with a name attribute and name the section very similarly to the way you name a section id. The way you refer to these sections is exactly the same you put a # in front of the name of the section and stick that value in the href attribute of an anchor tag.
So let's take a look at this document in the browser. As you can see, we have six different links. if we click on any one of these links, it will take us to the section of the page that is marked with that particular id.
If we scroll all the way down, we even have a back to the top link which basically points to all the way to the top. and if you look at the code and scroll all the way up, we have an h1 tag that has an id with top which allows us to scroll all the way to the bottom of the page see that link, and jump right back to the top.
- What's really neat about fragment identifiers is if you click on one and you have them in URL, you could copy and paste this URL and send it to a friend as a bookmark. And when they paste it into their browser, they will be taken to this page and jump straight to the section that was pointed to by the fragment identifier.

- recently they have become even more important as they're used for navigation within the SPA or Single Page Applications. And SPA, Single Page Applications have become extremely popular. So knowing how fragment identifiers work is an important step towards being able to code single page applications.
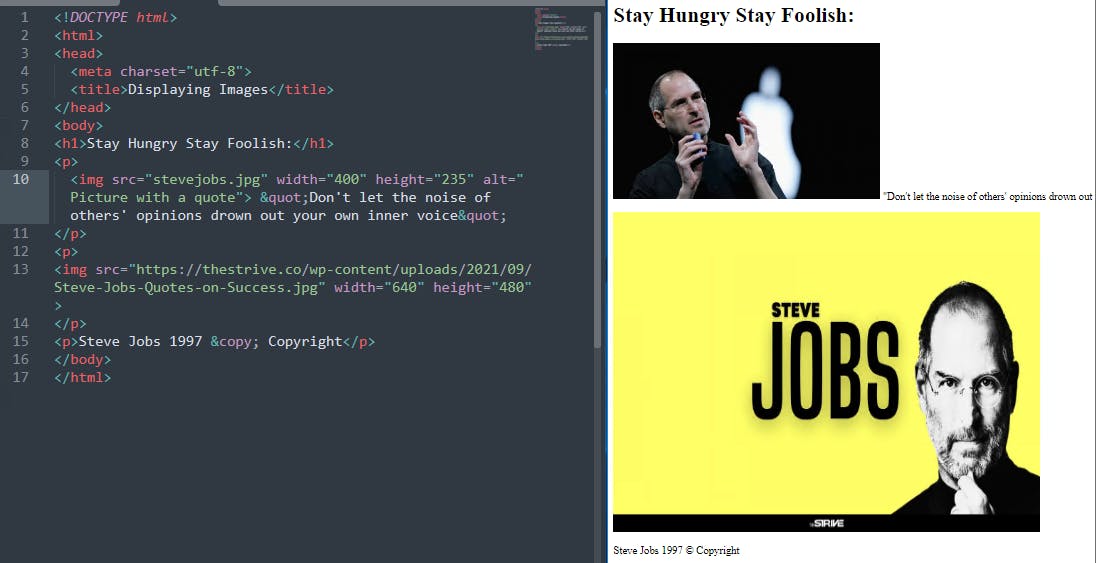
Displaying Images
- The image is displayed in HTML using this img tag which is just short for image. And the src attribute of the img tag is a URL that points to some image file.
- Next, we specifiy the width and the height of the image. While not absolutely required, it's a really good idea to always specify the width and the height.
click on HTML in Markdown to see HTML Code.